Background
Hungarian studio Neocore Games—best known at the time for Warhammer 40K: Inquisitor – Martyr—approached our agency to handle the full marketing push for their upcoming title: King Arthur: Knight’s Tale.
A dark fantasy take on Arthurian legend, Knight’s Tale is a hybrid between traditional CRPGs and modern tactical combat games. The player takes the role of Mordred, risen from death to hunt down a corrupted King Arthur in a branching, punishing campaign of moral choices, turn-based battles, and grim storytelling.
By the time we joined the project, the game was already in early access. What it needed was a second wind—and a tighter connection with the audience it was built for.
Reforging the Landing Page
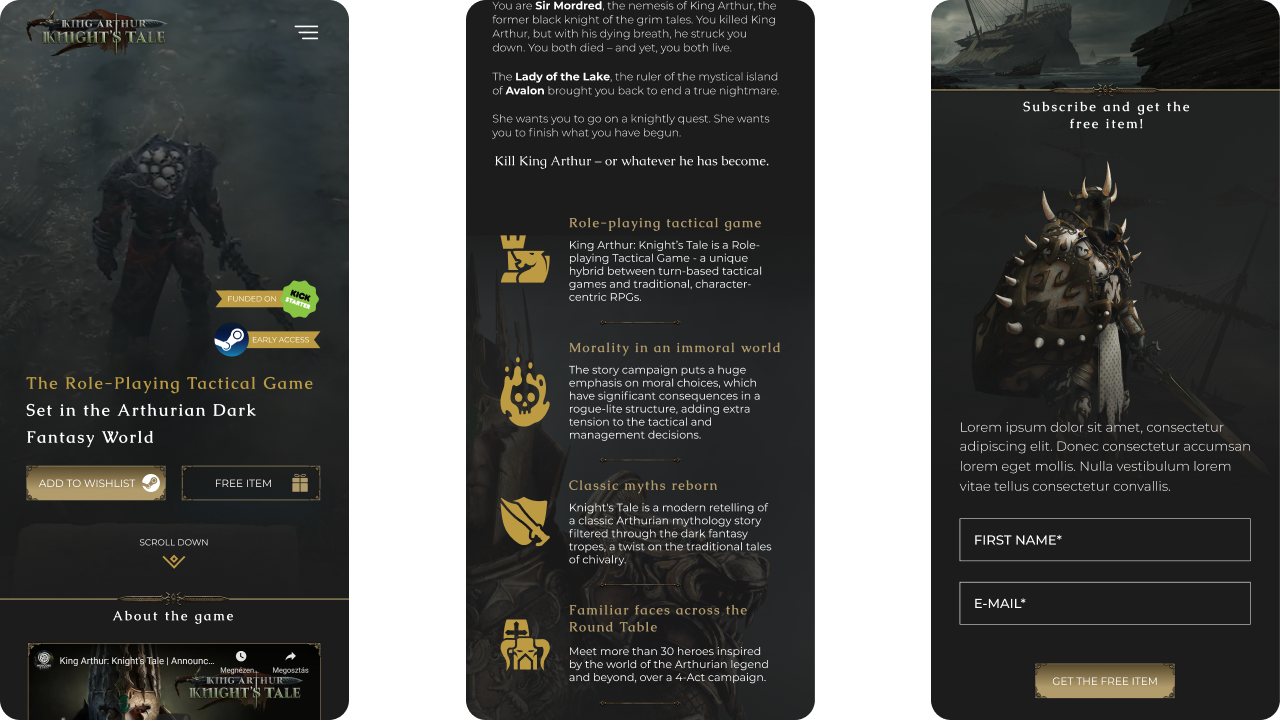
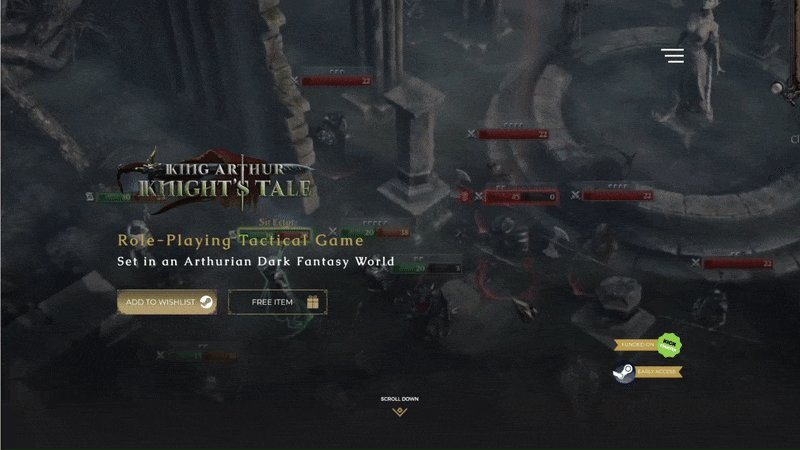
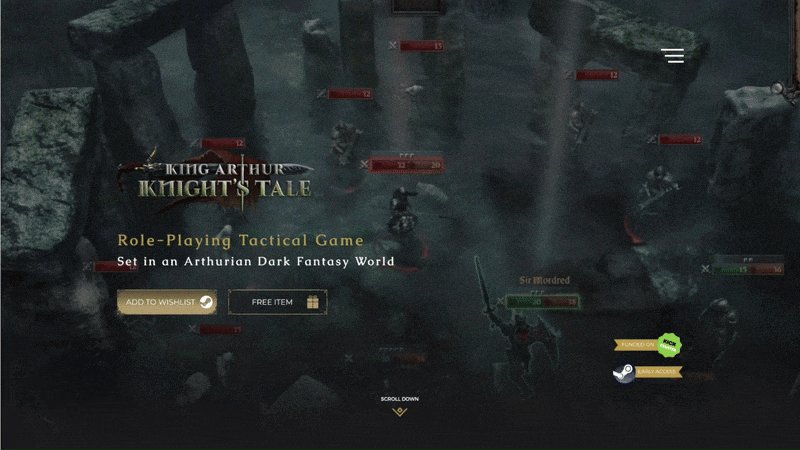
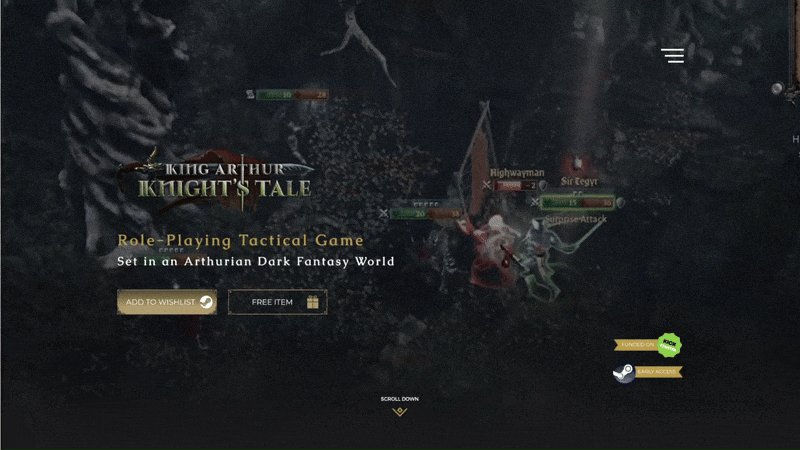
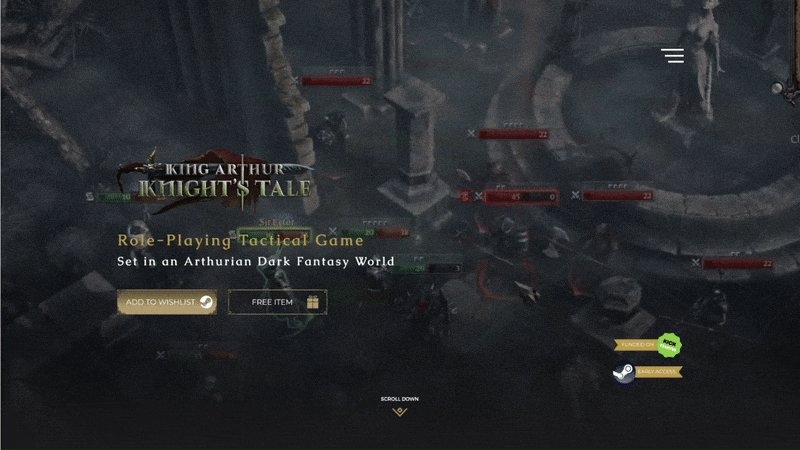
My first focus was the landing page. It needed to do more than explain—it needed to convince the right kind of player that this was their next obsession. That meant a complete UX pass, starting with clearer calls to action, a stronger content hierarchy built around the game's USPs, and a home for dynamic content—updates, dev logs, lore deep dives, and guides.
We mapped the funnel from curiosity to commitment: cinematic and gameplay trailers to spark interest, followed by a summary of the world, its tone, and the core ideas behind the game. From there, a deeper dive into mechanics helped prospective players imagine what it would feel like to actually play as Mordred. If they were into dark, mythology-infused tactical RPGs, this would resonate.

Speaking Their Language
This is where being gamers ourselves helped. We understood the appeal—not in broad marketing-speak, but in emotional terms. The heavy gothic aesthetic, the weight of choice, the satisfaction of tactical planning. The entire site leaned into that: visual direction pulled from game art, UI elements with texture and atmosphere, tone that mirrored the game’s world.

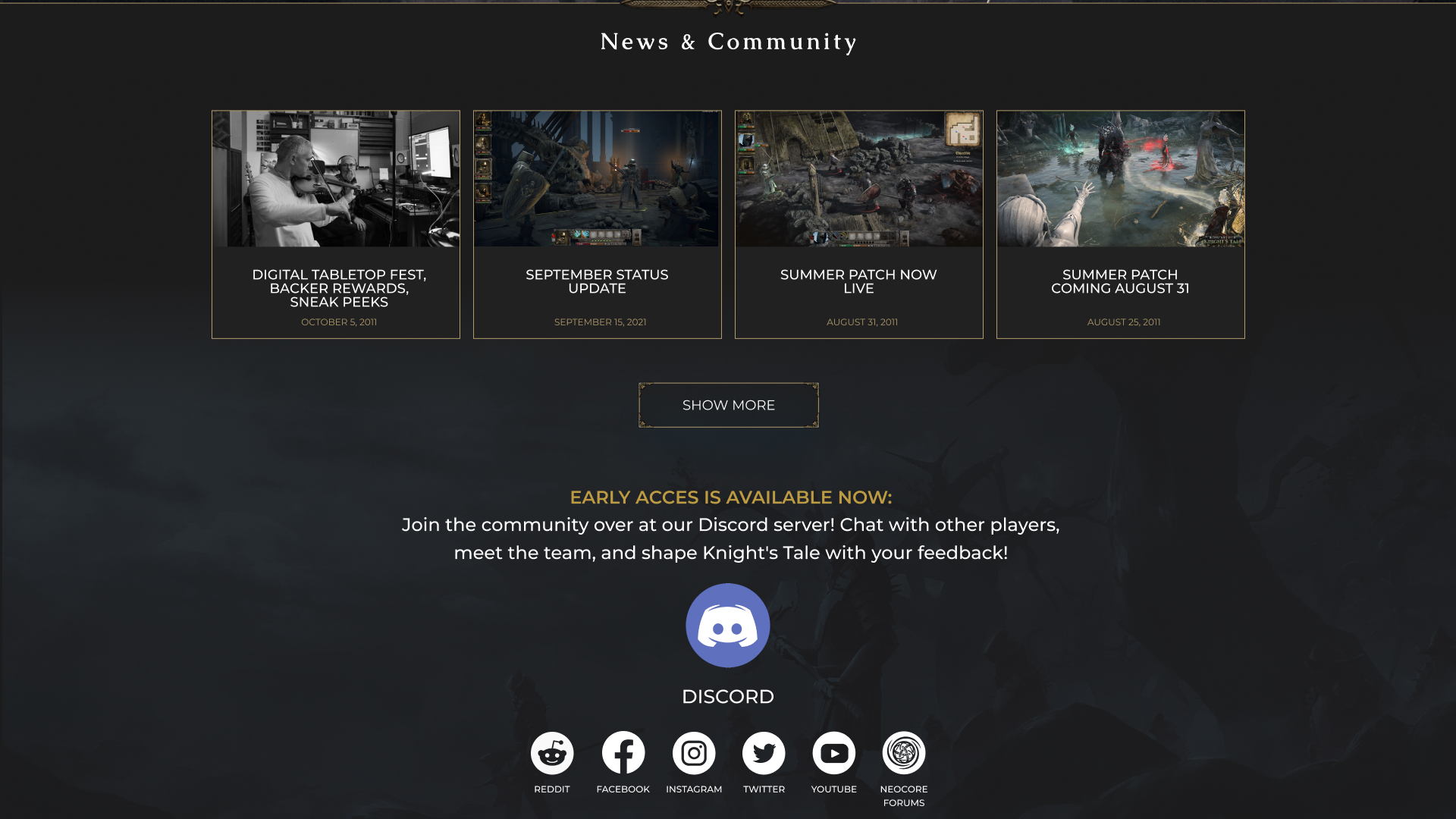
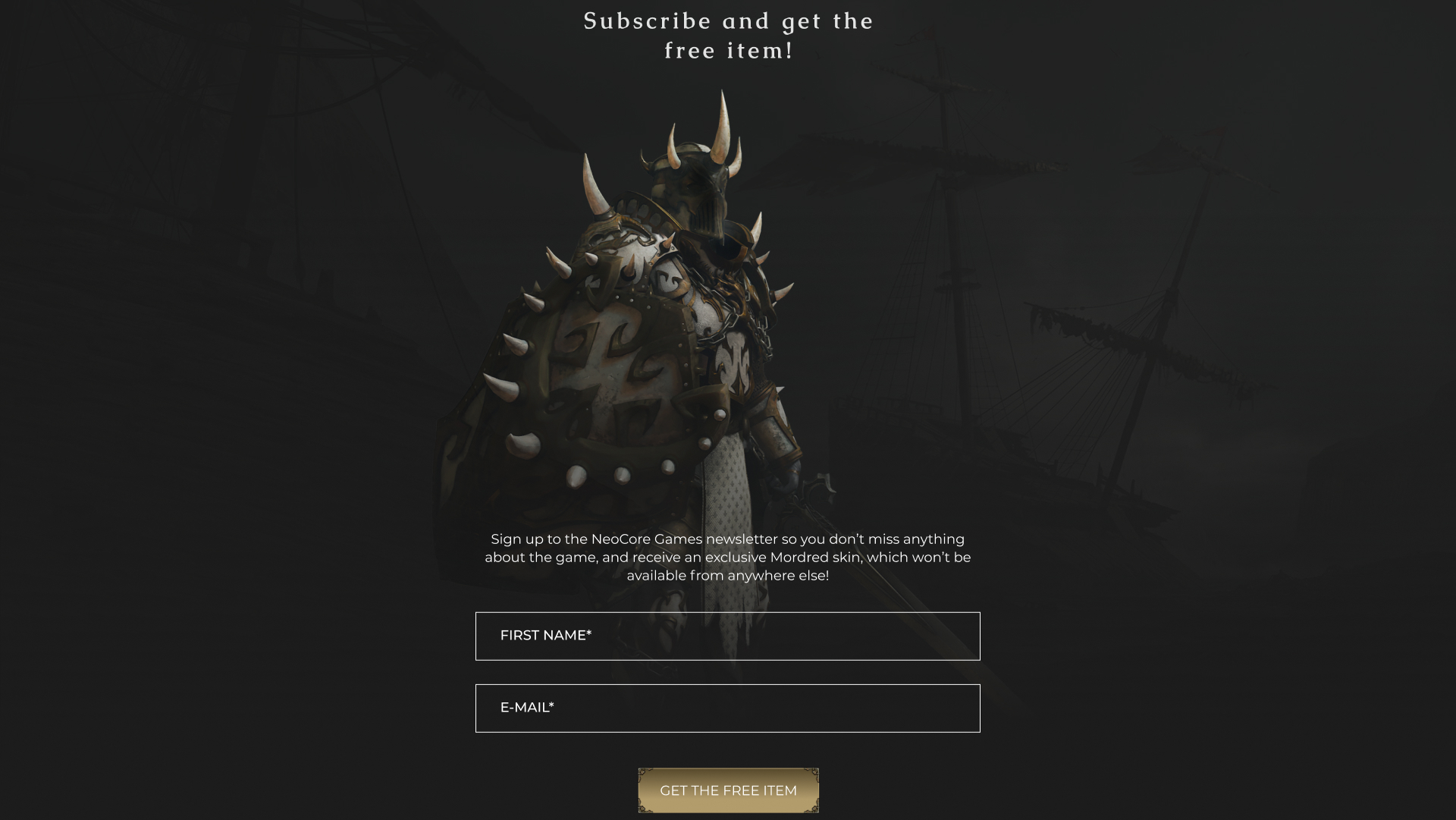
As the campaign evolved, the site grew with it. We introduced a community section to highlight Discord, Reddit, and social touchpoints. The newsletter signup came with an exclusive Mordred skin—placed prominently, of course. Tracking and analytics were layered in from the start, and we tested multiple CTA labels and copy styles to optimize conversion.

Creative for the Campaign
While I led UX and landing experience, our team covered a wide range of creative needs—from paid and organic social content to press kits, influencer decks, and trailer assets. It was a full-stack marketing operation, and every piece fed back into a coherent visual and strategic direction.
Results
King Arthur: Knight’s Tale sold over 110,000 copies in its first week, reaching two out of three sales bonus milestones set by Neocore Games. The partnership continued through DLC releases (including Legion IX) and console ports.
Summary
With King Arthur: Knight’s Tale, we helped shape a launch campaign that played to the game’s strengths: mood, depth, and tactical intensity. By combining smart UX with player-centered marketing, we connected a niche title with exactly the audience it was built for—and helped it break through.
What I Learned
Working on a project that aligned so closely with my personal interests made user empathy feel second nature. But that alignment has its risks—it’s easy to assume too much or overlook blind spots. Still, the experience was a joy: helping market a game I’d gladly play myself.