Background
Nouns is an experimental, on-chain NFT project that mints and auctions one pixel-art character—called a Noun—every day, forever. Each Noun grants membership to the Nouns DAO, a decentralized organization that governs a treasury used to fund creative, community-driven public goods. Lil Nouns is a derivative project that follows the same aesthetic and structure but mints more frequently and at lower price points, making it a more accessible entry point into the broader nounish ecosystem.
I joined Lil Nouns DAO a few months after launch, drawn to their accessible approach to Nouns and their cc0 creative spirit. Early on, I received funding to build a pixel-art asset library, becoming a go-to designer for the community.

When the idea for Nouns 101 was born, project lead Mike assembled a small team: a designer (me), a developer, and a content writer. Our first task was to prepare a detailed funding proposal (Prop 57) for Lil Nouns DAO.
The proposal was approved, and work on the project began shortly after.
Building Nouns 101
Given our small team and decentralized nature, workstreams ran in parallel rather than sequentially. I tackled wireframes while the others developed backend systems and fleshed out content chapters.
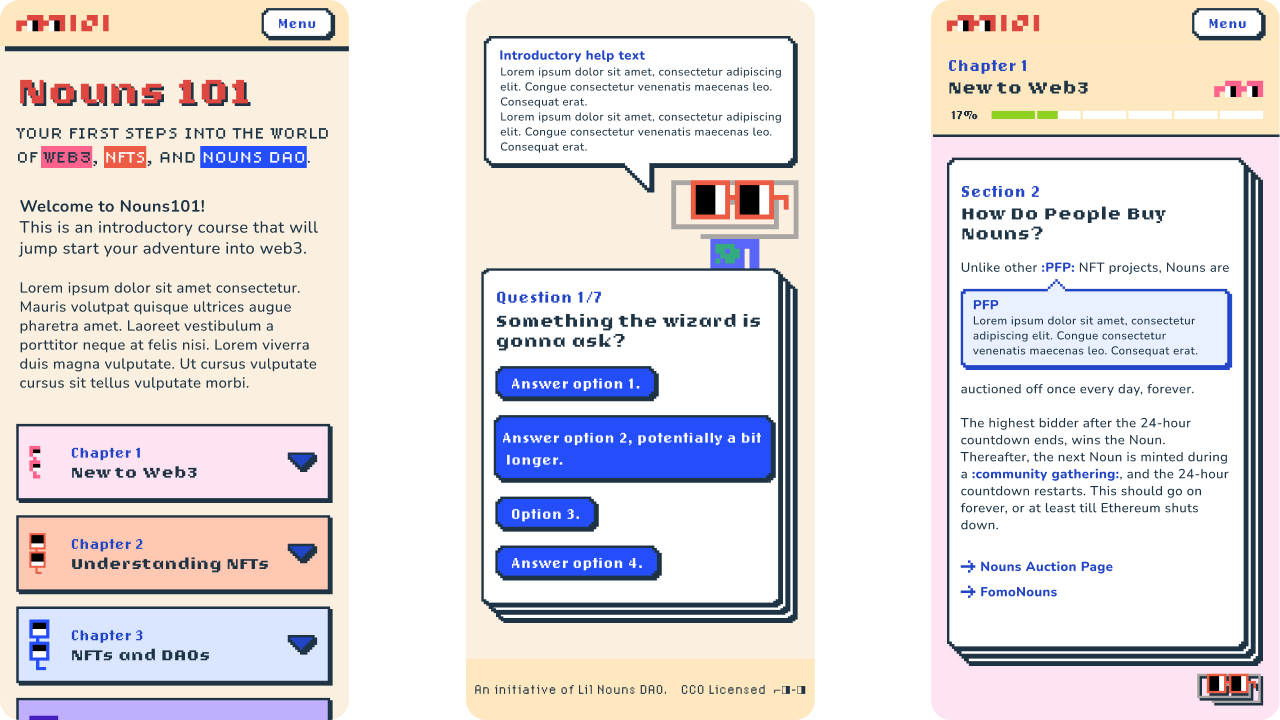
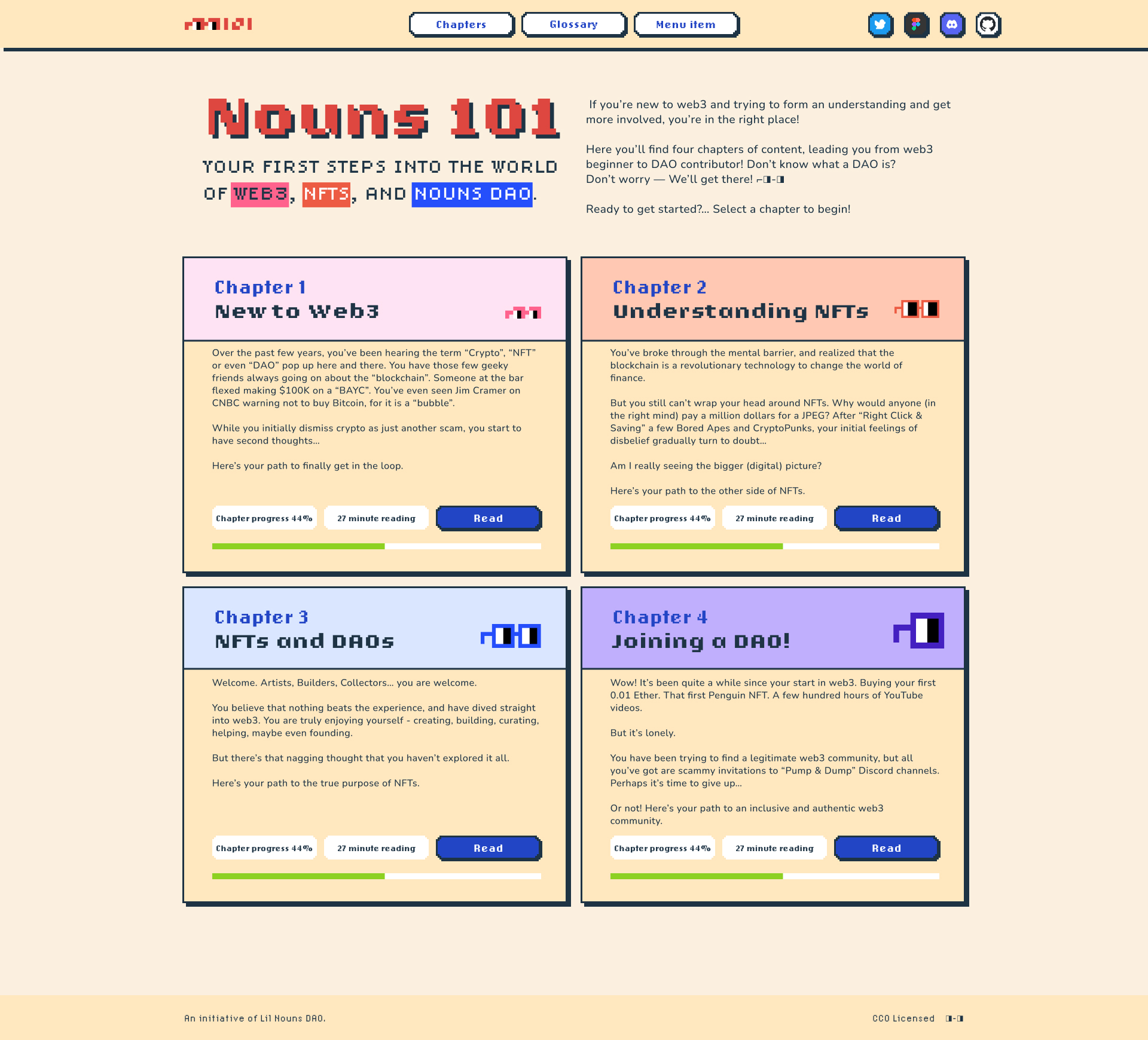
Visually, we leaned into what was already strong: Nouns' pixel art aesthetic. Using a palette pulled directly from Nouns artwork, I created a UI that felt playful, distinctly retro, and stands out even in a web3 space crowded with pixel nostalgia.

The course broke into four chapters, each with 10–13 card-sized pages of content. UX enhancements included:
- Read-time estimates for each chapter
- Progress tracking indicators
- Inline expandable explanations using Nutshells
- A searchable glossary page for web3 terminology
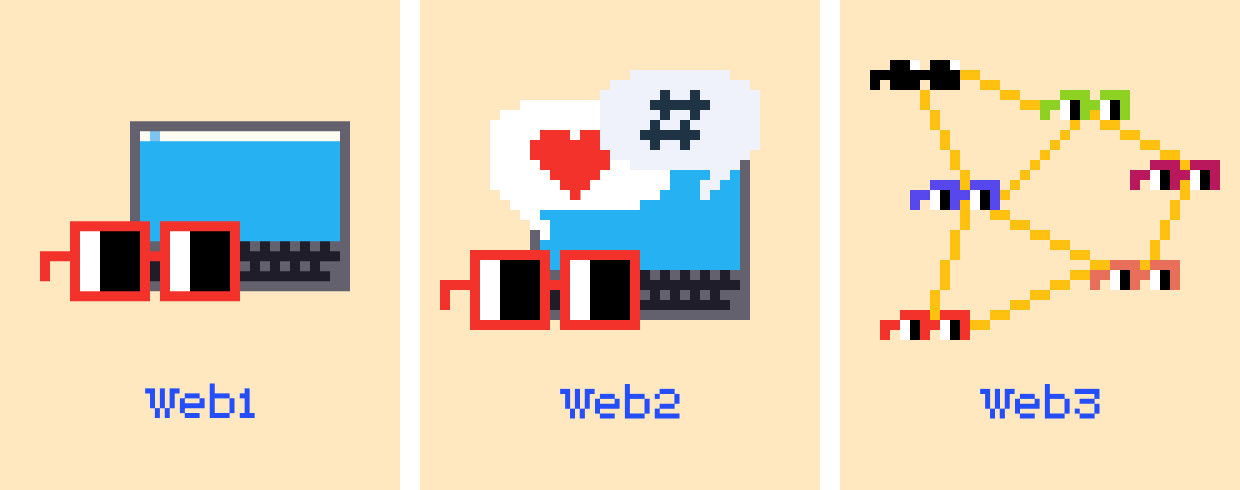
I also created custom pixel-art illustrations for each chapter to tie everything together visually.

BitnounsDAO: The Scope Creep
The flow encouraged users to create a wallet and mint their first NFT. For this, we launched BitnounsDAO—a near-free (due to technical limitations) mint extension of the nounish world.

From Nouns came Lil Nouns. From Lil Nouns came Bitnouns. To mirror trait parity with existing collections, we needed over 300 unique pixel art assets. While I had some help, most of the pixel pushing fell to me. I welcomed the challenge since I've already got into pixel artwork and NFT trait design pretty deeply within Lil Nouns.
Despite tight deadlines, the end result was a fully functioning extension of the nounish universe.
Summary
Nouns 101 was a comprehensive onboarding experience designed to introduce users to the basics of crypto, NFTs, DAOs, and the broader nounish ecosystem. The project combined playful visuals, accessible UX, and educational content to guide users step by step.
Several of my personal resource projects also grew out of this work. Nounish, a Bento Box-style Framer template, and Pixel Art UI Kit, my most popular Figma community file to date used by over 2,400 people were all rooted in the visual and UI work done for Nouns 101.
What I Learned
This was my first experience working with a decentralized team of multiple cultural backgrounds, no formal hierarchy, and full remote collaboration. Although we encountered some early communication challenges, a shared vision helped maintain project cohesion.